(3.9)HTML中的div标签

(3.9.1)div 标签的注意事项
div本身是没有任何的含义
div:作用就是把网页进行模块化的划分
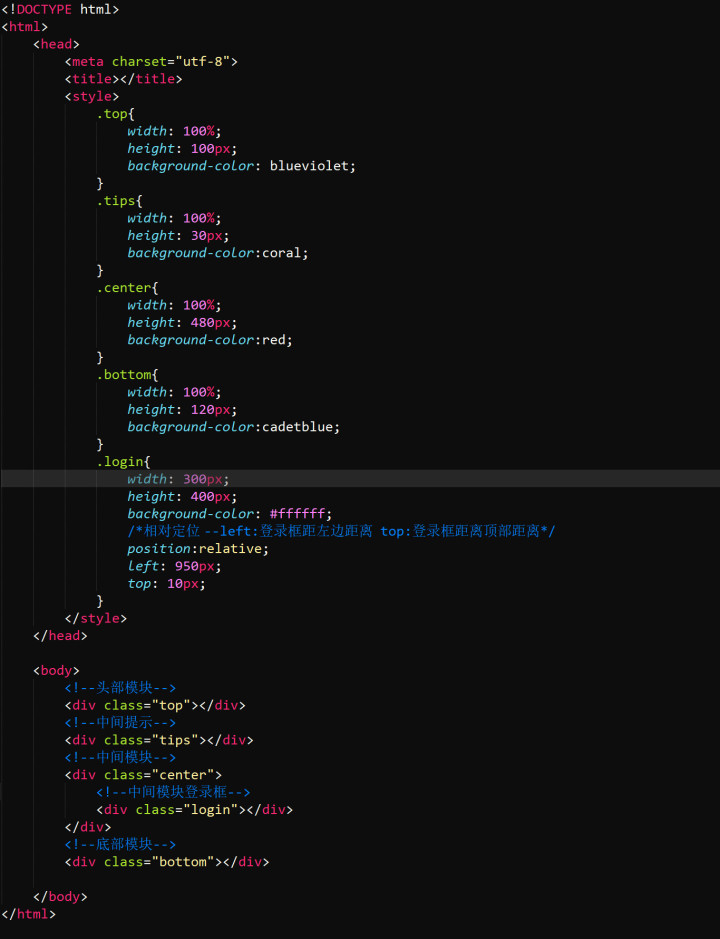
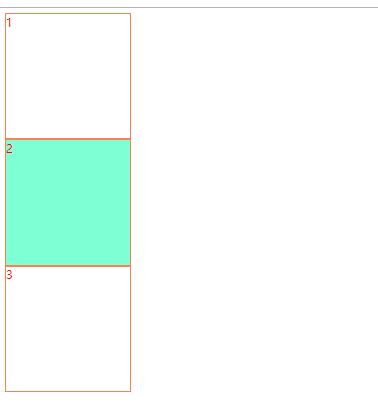
(3.92)div 标签的使用
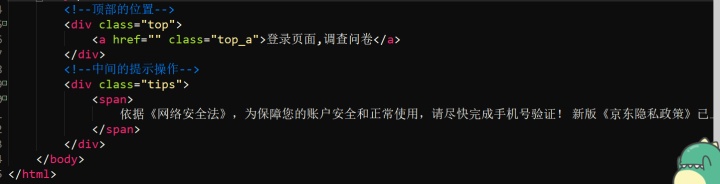
<!--头部模块--> <div class="top">
<!--中间提示--> <div class="tips">
<!--中间的展现--> <div class="center"> <div class="login">
<!--底部模块--> <div class="bottom">


4 HTML5的简介
4.1HTML5的特点: 比其他版本功能更加强大
- 去掉以前版本中不常用的标签
- 增加了很多的语义标签
- 表单中结合js使用
4.2H5 中增强表单标签
<form>
<!--邮箱-->
邮箱: <input type="email" />
<!--数字-->
年龄: <input type="number" />
<!--滑动器-->
滑动器: <input type="range" />
<!--搜索框-->
搜索: <input type="search" />
<!--日期的框-->
日期: <input type="date" />
<!--日期的框-->
日期: <input type="week" />
<!--日期的框-->
日期: <input type="month" />
<!--颜色-->
颜色: <input type="color" />
<!--网址-->
网址: <input type="url" />
</form>

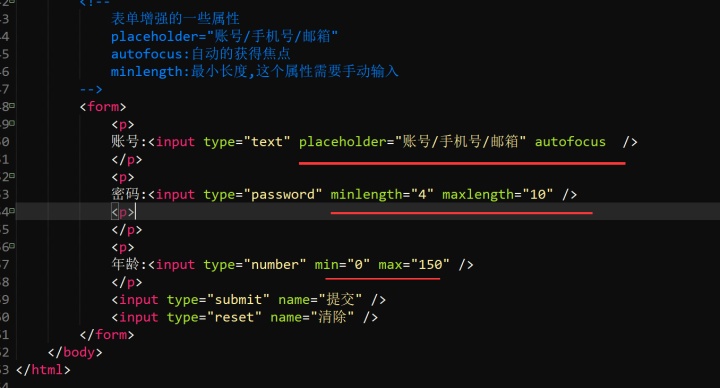
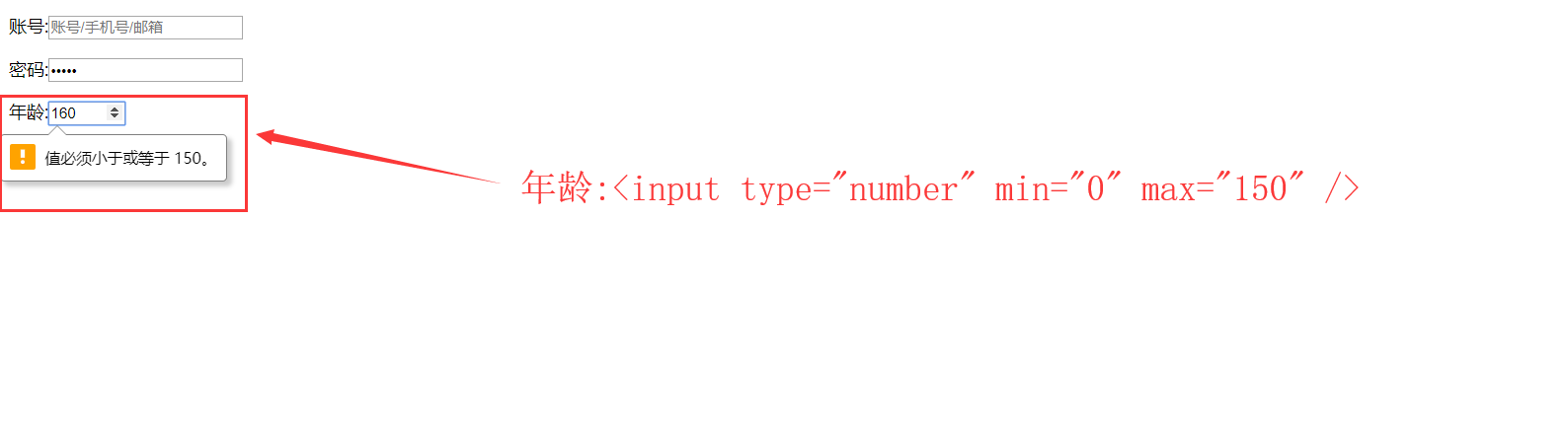
H5中表单增强的属性
Placeholder: 文本框中的输入条件如 手机号/邮箱/省份证
autofocus: 自动的获得焦点
max:最大值
min:最小值
minlength:最小长度
maxlength:最大长度
<form>
账号:<input type="text" placeholder="手机号/邮箱/账
号" autofocus/>
密码:<input type="number" max="130" min="0" />
密码:<input type="password" minlength="2"
maxlength="4" />
</form>



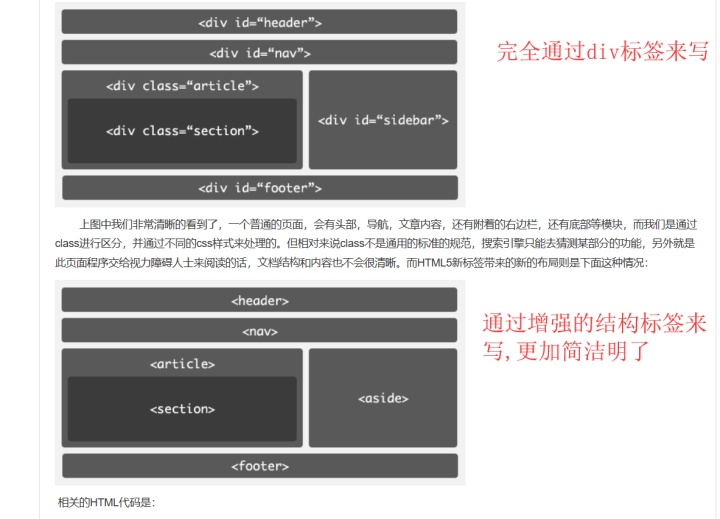
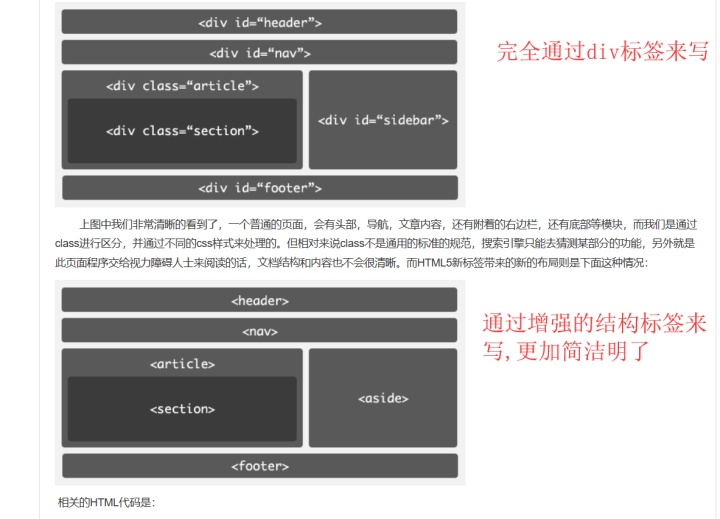
HTML5 中新增结构标签
博客地址
https://www.cnblogs.com/fly_dragon/archive/2012/05/25/2516142.html
标签的使用
<!--头部模块-->
<header></header>
<!--中间提示-->
<nav></nav>
<!--中间的展现-->
<div class="center">
<div class="login">
<!--底部模块-->
<footer></footer>
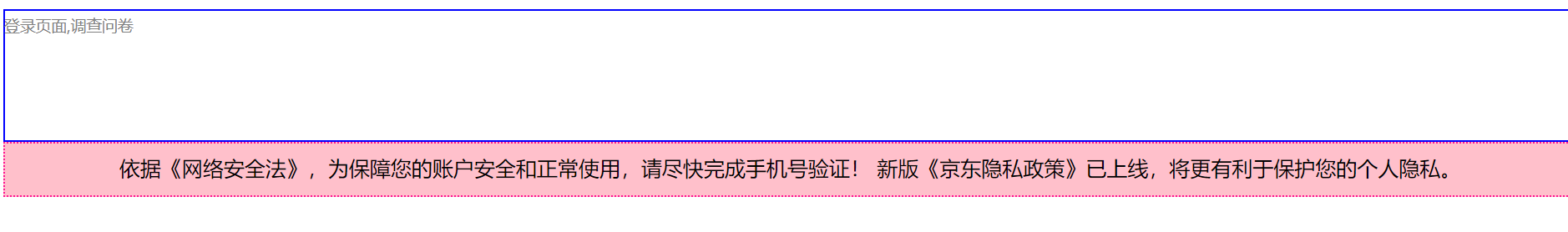
实现的效果和上面div标签的效果相同,只是标签显示更加的简洁明了,如下图:

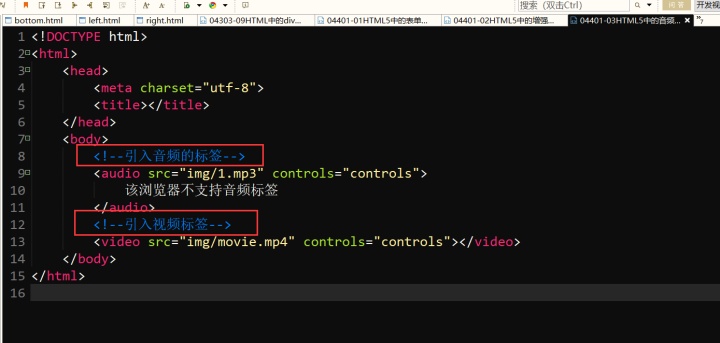
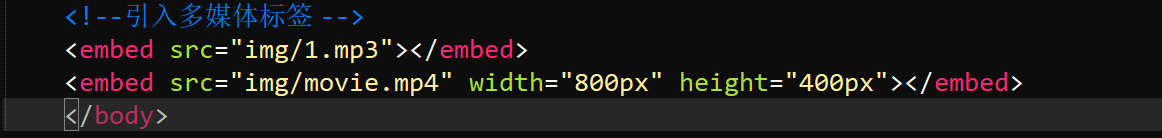
4.3H5中音频和视频标签

<embed> 标签的作用是在 HTML 页面中嵌入多媒体元素,(包含音频和视频)默认自动打开。


4.4H5中的一些其他常用标签




CSS
1 CSS 入门
A、为什么学习 CSS(CSS 的作用)
【1】HTML 虽然可以在一定程度上修饰页面,但是页面的整体还是不够美观。
【2】HTML 进行网页的书写重复的代码比较多,后期的维护性不好。
B、什么是 CSS(CSS 的概念)
英文全称:Cascading Style Sheets
层叠样式表(级联样式表)
2 CSS的引入方式
引入方式有三种
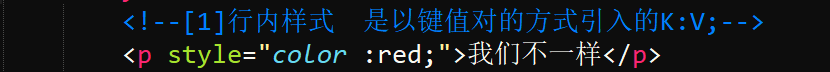
- 行内样式: 是以键值对的方式引入的K:V;适合单行内容的引入.

- 内嵌样式:将引入信息放在头部标签中,适合多行内容的引入

- 外部连接式:放在工程项目中的CSS文件夹的新建.css网页中,适合多个CSS文件行内容共同使用.


- 导入式(了解即可)
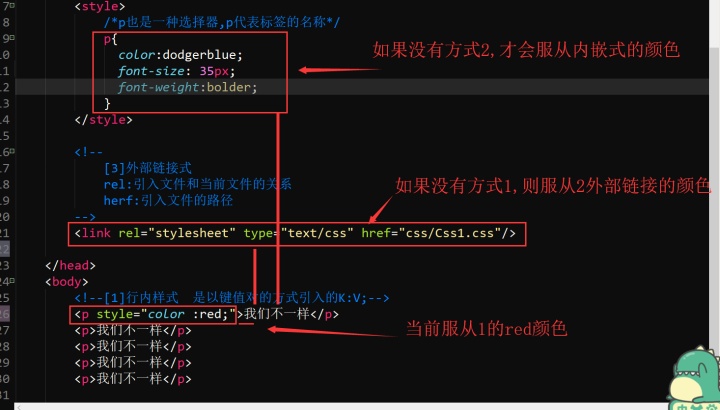
注意这里三种方式的就近原则:
当有三个方式有相同的属性时,比如:都有color属性,但是颜色不同时,就会使用就近原则.因为网页是从上到下加载,所以三种方式外部式,内嵌式和行内式谁离目标内容近谁就服从谁的颜色.如下图:

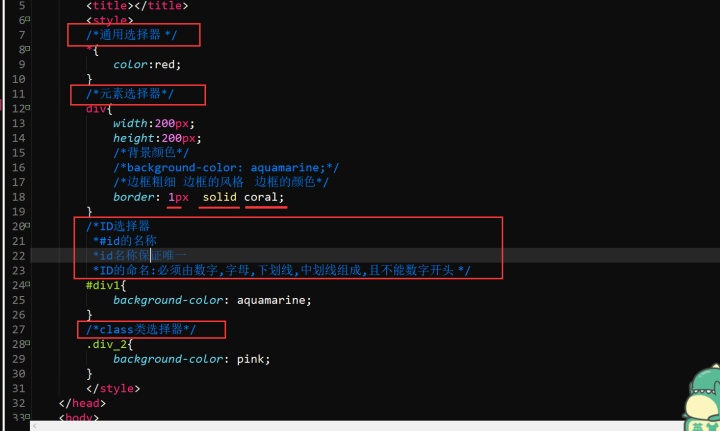
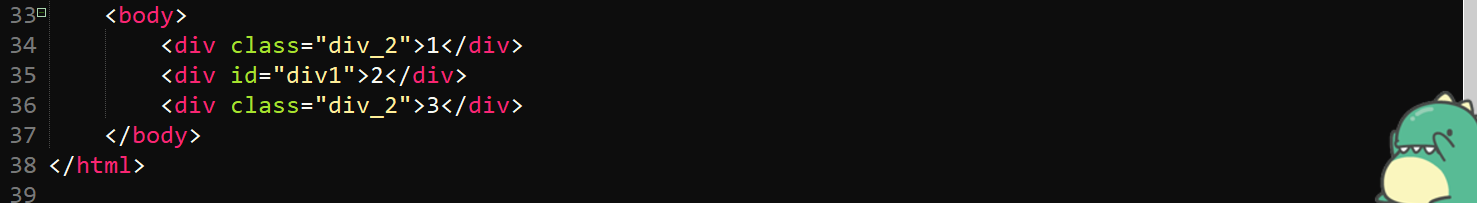
3 CSS的选择器


Id选择器的运行图:

类选择器结果的运行图:

这里要注意他们之间的优先级问题:
id 选择器>class 选择器>标签选择器>通用选择器
权重 100 10 1
4 CSS的其他选择器
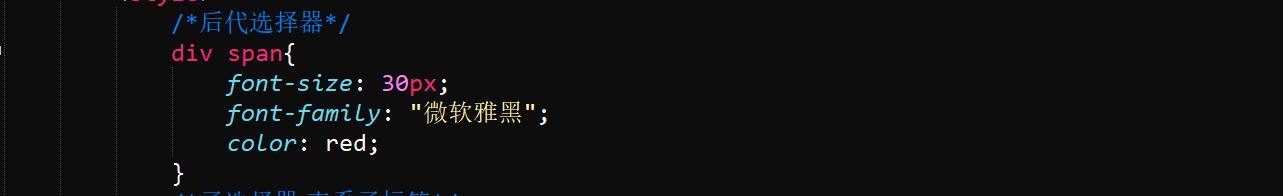
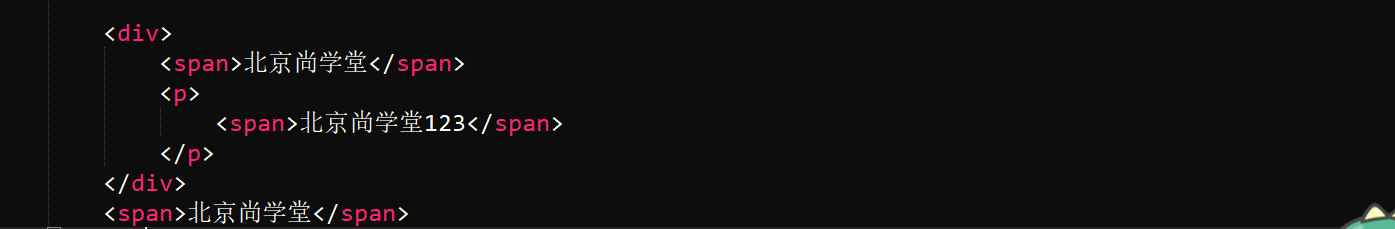
我们来看(1)后代选择器和(2)子选择器的区别:
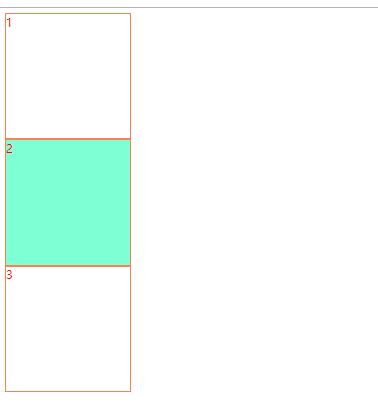
(1)后代选择器:


会将div中两行文本都进行修改

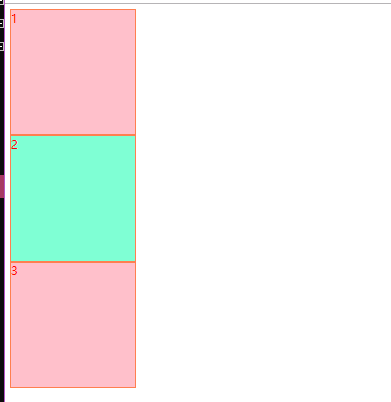
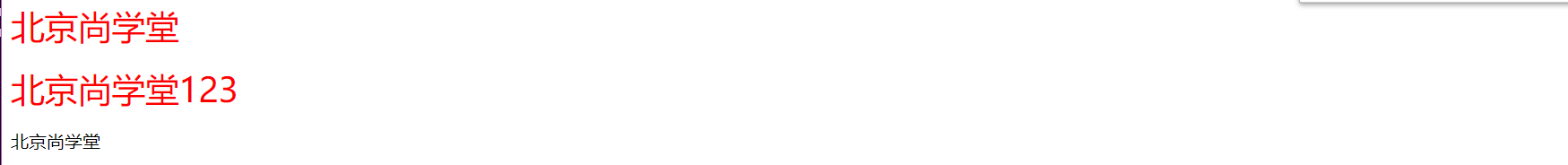
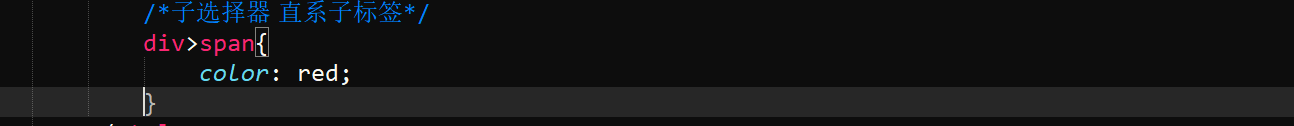
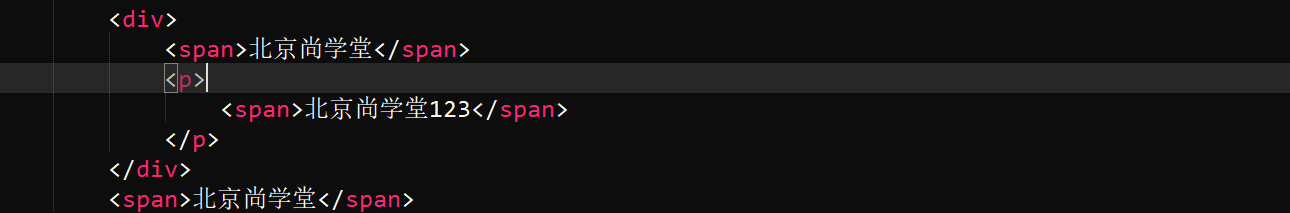
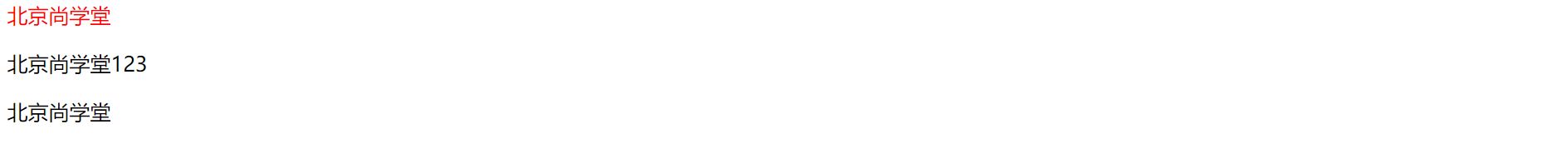
再看(2)子选择器:


只会修改直系的字标签内容

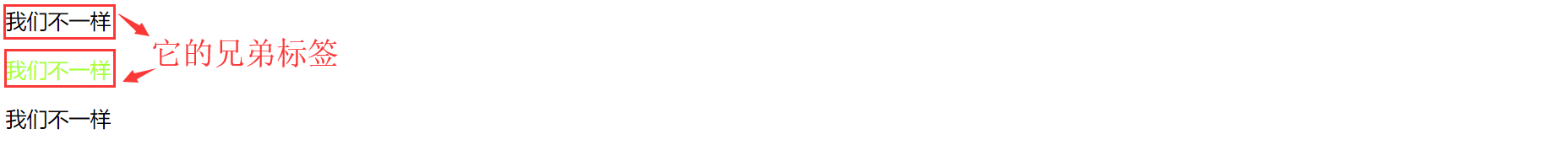
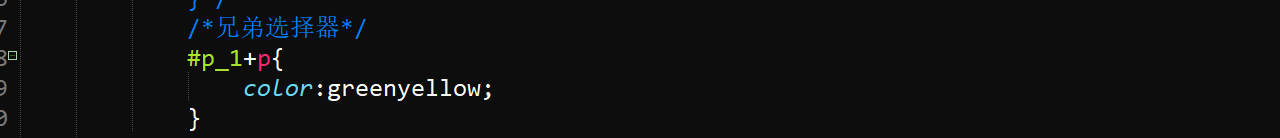
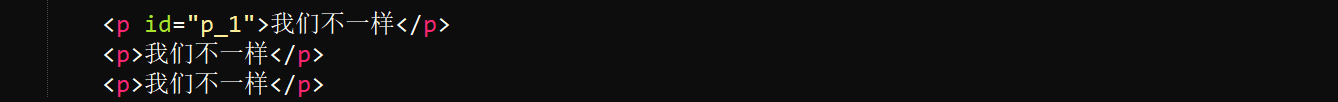
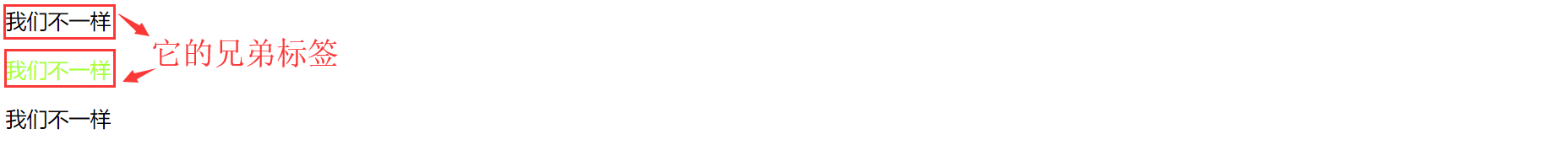
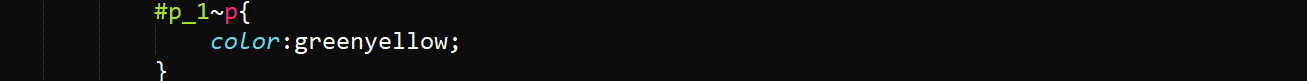
- 兄弟选择器



将后面的也变成相同的:


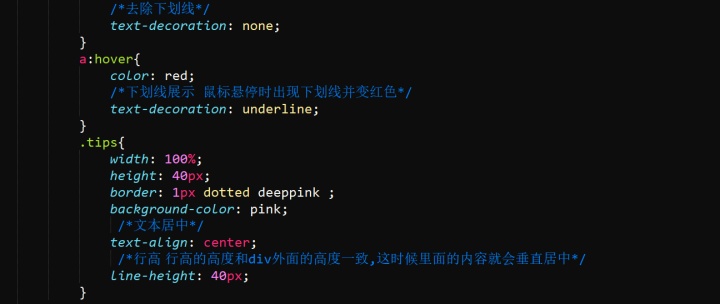
- 伪类选择器 ---将指针指向网页显示文本会自动变红


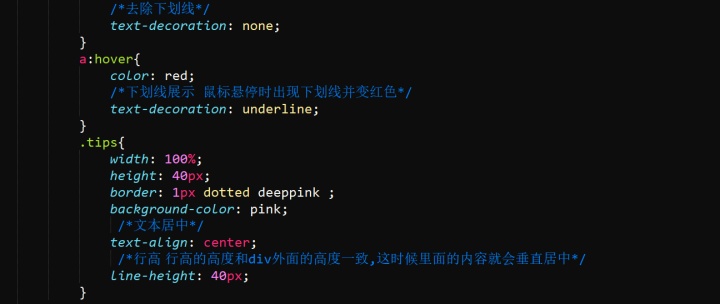
5 CSS中的常用属性1
width: 100%;
height: 100px;
border: 1px solid blue;
color: gray;
font-size: 12px;
font-weight: bold;
font-family:"微软雅黑";
font-style: italic;
text-decoration: none;
text-decoration: underline;
background-color: pink;
text-align: center;
line-height: 40px;




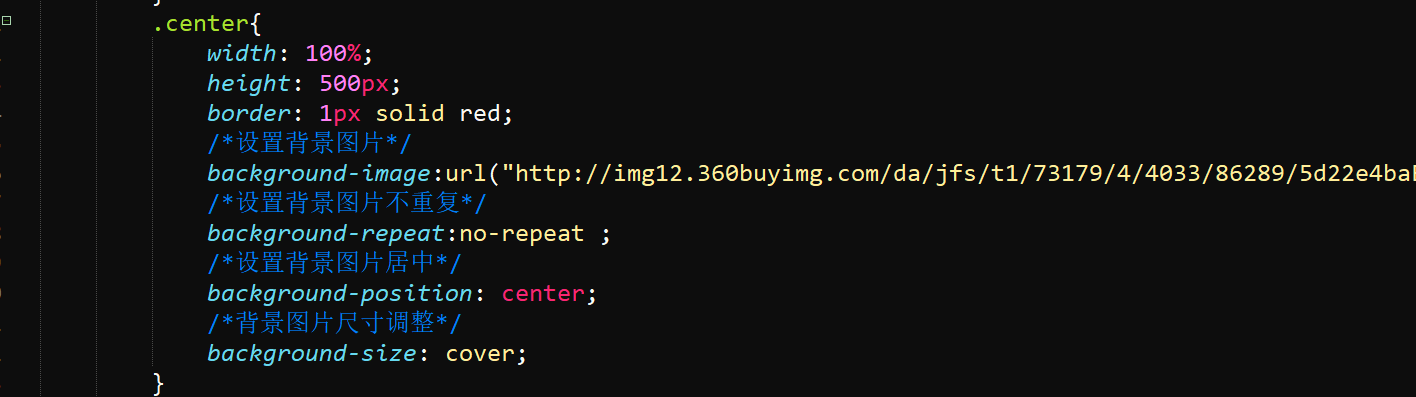
CSS中的常用属性2
答:
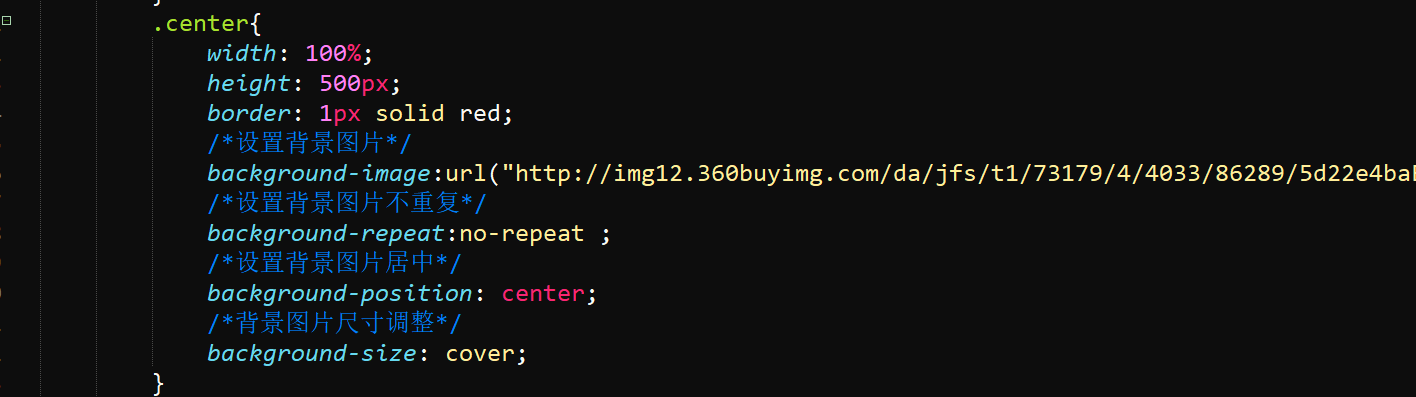
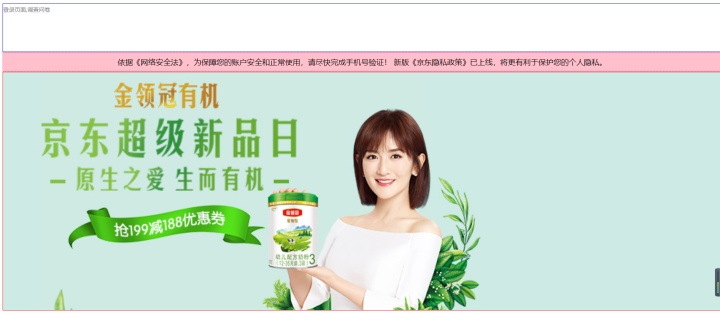
background-image:url("http://img30.360buyimg.com/da/jfs/t22399/154/765213112/96035/f94f9605/5b17512dN2de9d722.jpg");
background-repeat: no-repeat;
background-position: center;
background-color: rgba(255,0,0,.5);

效果运行图:

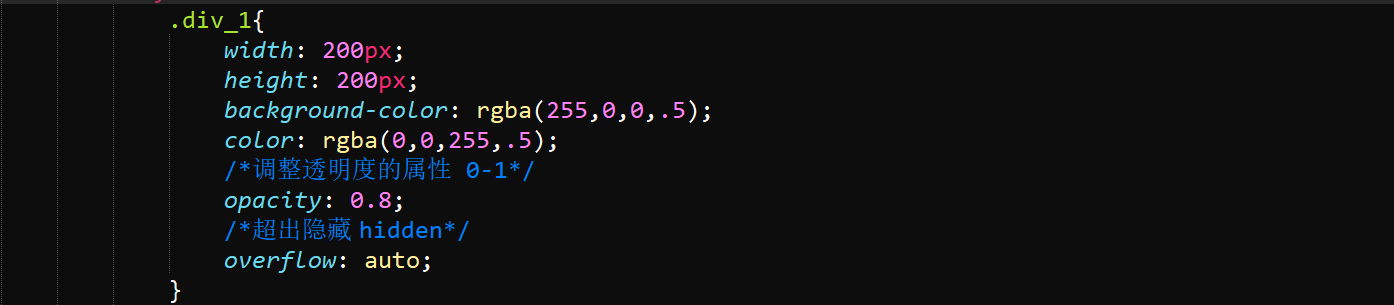
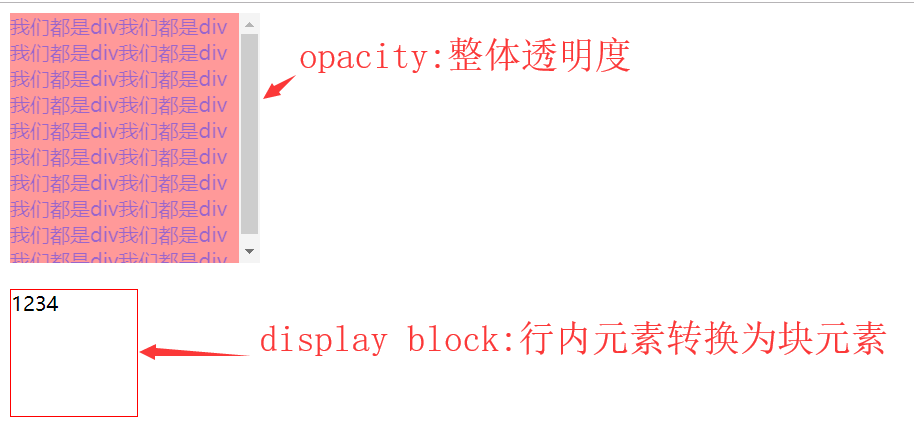
CSS中的常用属性3
background-color: rgba(255,0,0,.5);
color: rgba(0,0,255,.5);
opacity: 0.8;
overflow: auto;
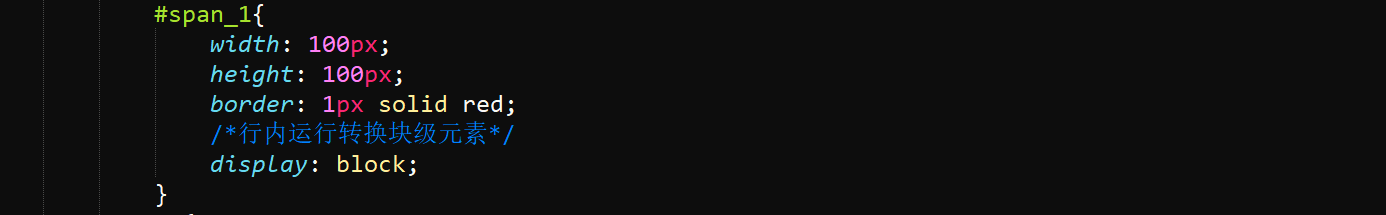
display: block;
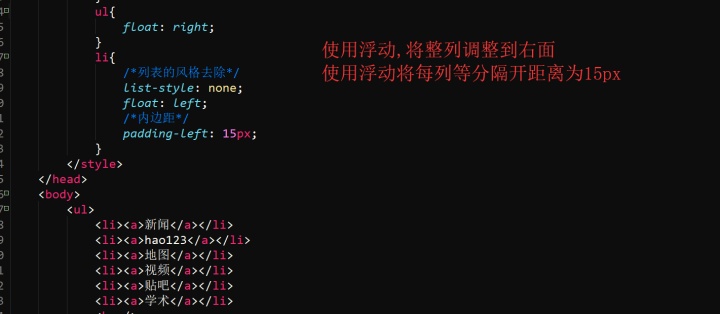
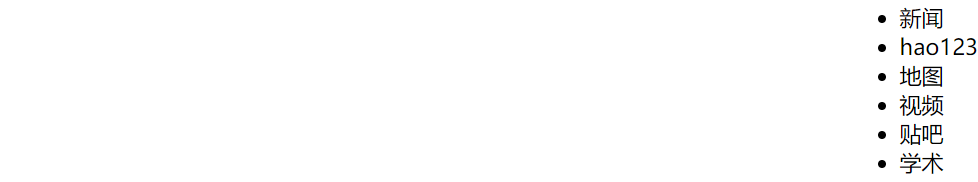
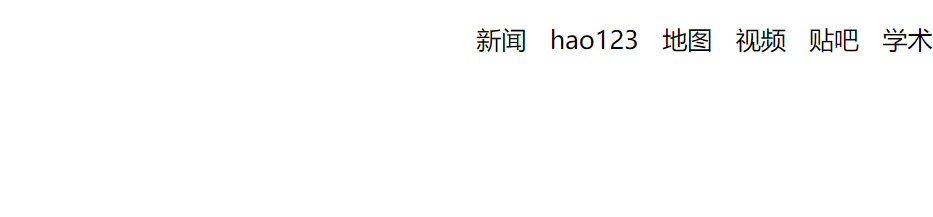
list-style: none;
float: left;
padding-left: 15px;



运行图:


运行图:


小总结:
行内元素:(多个标签位于同一行)
Span font 小标签 a img 等
块元素:(标签可以自动换行的元素是块元素)

