1. npm i vue-baidu-map -S // 安装依赖

2.在main.js 中引入
3.具体使用代码如下
注意事项:1、 使用vue-baidu-map必须给定中心经纬度和zoom 要不会导致数据渲染不出来具体参考官方文档:vue-baidu-map官方文档
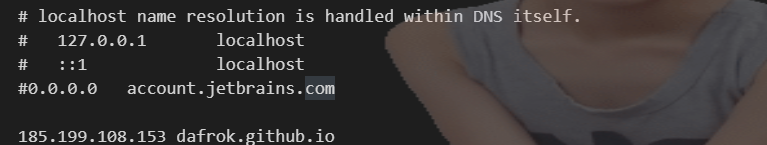
2、如果网站访问受限可以在本地host 文件追加: 185.199.108.153 dafrok.github.io

1、如果你使用的数据量比较少只有几百条,你可以直接使用点(BmMarker)
劣势:数据的承载量一般
优势:扩展性比较强(自定义图标,添加动画)
2、如你渲染的数据更多且不在乎点的样式你可以使用海量点(BmPointCollection)
劣势:点的样式固定不可自定义(只做渲染查看)
优势:数据的承载量会更强
3、自定义覆盖物(BmOverlay)
劣势:数据的承载量会更弱
优势:扩展性更强(自定义图标,添加动画)
备注: 当你的场景存在全国的数据比较多的时候分散到各地却很少,你可以使用自定义覆盖物,然后分城市加载,
1、给地图追加城市选择
2、定时通过dom获取城市(注意:自带change事件不能满足场景)
3、vue 动态监听城市变量,变化则获取后台数据
但是对于数据量过多了使用上面的方法就会导致页面卡死,甚至浏览器崩溃;所以我们就会使用到百度mapV 进行数据渲染;速度飕飕的😄
1. 首先在html中引入mapV.js文件(注意:在html文件中还需要引入(下载mapV文件)
<!-- <script type="text/javascript" src="https://api.map.baidu.com/getscript?v=2.0&ak=XXXXservices=&t=20210225162129"></script> --> 否则后报this.show不是函数的错误{ak : 为自己百度地图的ak})
2.具体实现代码
分享: 分享一个前端插件可以将本地json文件的数据转换为请求返回数据
安装 npm i -g json-server
命令 json-serve db.json (模拟json数据)
配置下代理:

